최근 Vanilla JS를 공부하게 돼서 이것저것 공부하던 중 Date를 갖고 노는 간단한 내용을 적어두려 합니다.
기록을 안 하면 자꾸 까먹어요 ㅜ_ㅜ
nodejs를 사용하시는 분들은 moment라는 모듈을 사용해서 Date 처리를 많이 하는데요!
오늘은 순수 자바스크립트인 Vanilla JavaScript로 작성했습니다.
간단하게 현재 시각 출력, 날짜 차이 계산 함수들, Date를 String으로 변환하는 함수들을 소개해드리겠습니다.
console.log("=== 현재시간 =============");
const now = new Date();
console.log(`UTC : ${now}`);
console.log(`KOR : ${now.toLocaleString()}`);
const target = new Date("2021-05-20T00:00:00");
console.log("=== 차이 구하기 ==========");
console.log(`2021.05.20 00:00과 일수 차이 계산 : ${getDiffDate(target)}`);
console.log(`2021.05.20 00:00과 시간 차이 계산 : ${getDiffHour(target)}`);
console.log(`2021.05.20 00:00과 분 차이 계산 : ${getDiffMinute(target)}`);
console.log(`2021.05.20 00:00과 전체 차이 계산 : ${getDiffDateTime(target)}`);
console.log("=== Date to String ======");
console.log(`new Date("2021-05-20T00:00:00") -> ${dateToString(target)}`);
console.log(`new Date("2021-05-20T00:00:00") -> ${datetimeToString(target)}`);
// 일 수 차이 계산
function getDiffDate(target) {
return `${Math.ceil((target.getTime() - Date.now()) / (1000 * 60 * 60 * 24))}일`;
}
// 시간 차이 계산
function getDiffHour(target) {
const h = Math.floor((target.getTime() - Date.now()) / (1000 * 60 * 60));
return `${h}시간`;
}
// 분 차이 계산
function getDiffMinute(target) {
const m = Math.ceil((target.getTime() - Date.now()) / (1000 * 60));
return `${m}분`;
}
// 일 수, 시간, 분 차이 계산
function getDiffDateTime(target) {
const d = Math.floor((target.getTime() - Date.now()) / (1000 * 60 * 60 * 24));
const h = Math.floor((target.getTime() - Date.now()) / (1000 * 60 * 60) % 24);
const m = Math.ceil(((target.getTime() - Date.now()) / (1000 * 60)) % 60);
return `${d}일 ${h}시간 ${m}분`;
}
// Date를 yyyy-MM-dd 문자열로 변환
function dateToString(d) {
return `${d.getFullYear()}-${("0" + (d.getMonth() + 1)).slice(-2)}-${("0" + d.getDate()).slice(-2)}`;
}
// Date를 yyyy-MM-ddThh:mm:ss 문자열로 변환
function datetimeToString(d) {
const date = `${d.getFullYear()}-${("0" + (d.getMonth() + 1)).slice(-2)}-${("0" + d.getDate()).slice(-2)}`;
const time = `${("0" + d.getHours()).slice(-2)}:${("0" + d.getMinutes()).slice(-2)}:${("0" + d.getSeconds()).slice(-2)}`;
return `${date}T${time}`;
}
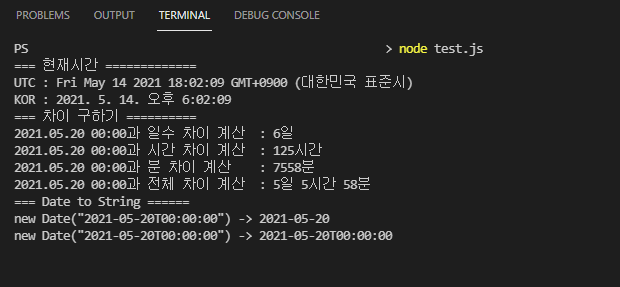
아래는 실행결과 화면입니다.

이상 Vanilla JS로 Date 클래스를 갖고 공부했던 내용을 적어보았습니다.
부족한 부분이나 궁금하신 내용이 있으면 댓글로 남겨주시면 감사드리겠습니다 : )
133
0
# 새 댓글 작성
# 님에게 답변 작성
# 님의 댓글 삭제
아직 댓글이 없습니다